<11일차>
# ✍️ 교육내용


컴포넌트: 반복적으로 사용되는 UI 디자인 요소
컴포넌트는 디자인 시스템에서 반복적으로 사용되는 UI 요소로, 일관성을 유지하고 작업 시간을 단축하는 데 중요한 역할을 합니다.
- 마스터 컴포넌트/부모: 기본이 되는 원본 컴포넌트.
- 인스턴스/자식: 마스터 컴포넌트를 복제하여 사용하는 컴포넌트.
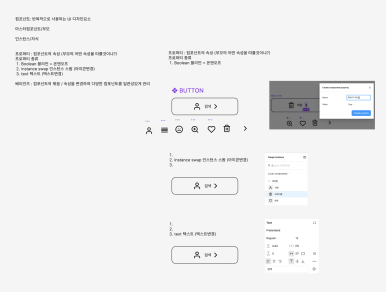
프로퍼티: 컴포넌트의 속성
프로퍼티는 컴포넌트가 가지고 있는 속성으로, 부모 컴포넌트의 어떤 속성을 따를 것인지를 결정합니다. 다양한 프로퍼티를 설정하여 컴포넌트를 효율적으로 관리할 수 있습니다.
- Boolean: 온앤오프 스위치처럼 작동하는 속성.
- Instance swap: 인스턴스를 다른 아이콘 등으로 변경하는 속성.
- Text: 텍스트를 변경하는 속성.
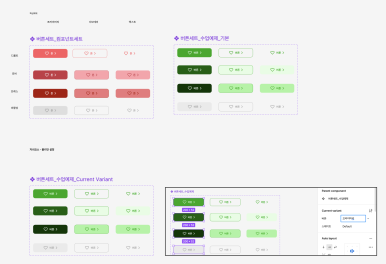
베리언츠: 컴포넌트의 묶음
베리언츠는 컴포넌트의 묶음으로, 속성을 변경하여 다양한 컴포넌트를 일관성 있게 관리할 수 있게 해줍니다. 베리언츠를 사용하면 하나의 컴포넌트에서 여러 변형을 쉽게 생성하고 유지할 수 있습니다.
요약
- 컴포넌트는 일관성을 유지하고 반복적으로 사용되는 UI 요소
- 마스터 컴포넌트는 부모 컴포넌트, 인스턴스는 자식 컴포넌트로, 부모의 속성을 따름
- 프로퍼티는 컴포넌트의 속성으로, Boolean, Instance swap, Text가 있음
- 베리언츠는 다양한 속성을 변경하여 컴포넌트를 일관성 있게 관리할 수 있는 묶음
# 😎 일상
오늘 새로운 루트를 발견했다!
9호선에서 2호선으로 루트를 바꿨더니, 스트레스가 확 줄어들었다. 😌
이렇게 널널한 지하철, 게다가 앉아서 갈 수 있다니 너무 감격스러웠다! 🚇👏
물론 20분 정도 더 일찍 나와야 하는 단점이 있지만, 그래도 앞으로 9호선 급행과는 안녕이다! 🎉

곧 다가오는 금요일 발표가 걱정이다. 😅
아직 준비할 게 많이 남아 있어서 갈 길이 멀게 느껴지지만...
예전에 대회 준비하면서 하루이틀만에 ppt 전부 갈아엎고 발표내용 수정한 걸 생각해보먄
충분히 할만하다는 생각도 든다. 💪
원영적 사고 렛츠기릿🔥 긍정적인 마음으로 끝까지 달려보자!
<12일차>
# ✍️ 교육내용
[1 휴리스틱 10원칙]
- 사용자 중심의 디자인: 사용자가 쉽게 이해하고 사용할 수 있도록 디자인.
- 일관성 유지: 모든 인터페이스 요소에서 일관성을 유지.
- 사용자 제어와 자유: 사용자가 쉽게 이전 상태로 돌아갈 수 있도록 지원.
- 표준과 적합성: 일반적인 사용자 기대에 맞춰 디자인.
- 오류 예방: 오류를 방지할 수 있는 디자인.
- 기억보다는 인식: 사용자가 필요한 정보를 쉽게 찾을 수 있도록.
- 효율성 극대화: 사용자가 빠르게 목표를 달성할 수 있도록.
- 미적이고 최소한의 디자인: 불필요한 요소를 최소화.
- 오류 인식, 진단, 복구: 오류를 쉽게 인식하고 해결할 수 있도록.
- 도움말과 문서화: 사용자가 필요할 때 도움말을 제공.
[2 게슈탈트 심리학]
정의: 이미지를 인식할 때 주변 요소 간의 관계와 맥락에 영향을 받는다는 이론.
- 근접성의 원리: 가까이 있는 요소들이 그룹으로 인식.
- 유사성의 원리: 모양, 크기, 색상, 방향이 유사한 요소들이 그룹으로 인식.
- 폐쇄성의 원리: 일부가 끊어져 있어도 완벽한 형태로 인식.
- 연속성의 원리: 방향성을 가지고 연속된 요소들이 하나의 단위로 인식.
- 공통성의 원리: 같은 방향으로 움직이는 요소들이 그룹으로 인식.
[3 UX/UI 심리학 10법칙 (기업 사례: 토스)]
제이콥의 법칙
- 사용자들은 새로운 제품도 익숙한 방식으로 작동하길 원함.
- 토스의 메인화면은 다른 금융앱들과 유사한 디자인으로 이질감이 없음.
피츠의 법칙
- 인터랙션 대상은 크고 가까울수록 사용성이 좋음.
- 터치 대상은 최소 44x44 크기, 대상 간의 적절한 거리 유지.
힉의 법칙
- 선택지가 많아지면 결정 시간이 늘어남.
- 토스는 정보 과밀을 줄이고 단순화된 화면을 제공.
밀러의 법칙
- 작업 기억에 7개 정도의 항목만 저장 가능.
- 정보는 덩어리로 그룹화하여 제공.
포스텔의 법칙
- 입력 정보가 많아질수록 인지 부하가 증가.
- 토스는 한 페이지에 한 가지 정보만 입력하도록 설계.
피그엔드의 법칙
- 사용자 경험은 절정의 순간이나 마지막 순간에 의해 판단됨.
- 토스는 실패 순간도 부드럽게 처리, 친근한 애니메이션과 문구 사용.
테슬러의 법칙
- 모든 시스템에는 더 이상 줄일 수 없는 복잡성이 존재.
- 토스는 계좌번호 입력 시 추천 은행명을 표시하여 단순화.
심미적 사용성 효과
- 보기 좋은 디자인이 사용성이 더 뛰어나다고 인식됨.
- 토스는 캐주얼하고 둥근 디자인으로 쉬운 사용성을 제공.
폰 레스토프 효과
- 비슷한 사물이 여러 개 있으면 색다른 것만 기억됨.
- 토스는 특정 기능을 강조하기 위해 진한 컬러와 보색 컬러 사용.
도허티 임계
- 사용자의 관심을 유지하기 위해 0.4초 이내에 시스템 피드백 제공.
- 토스는 외부 정보를 불러올 때 귀엽고 톡톡 튀는 애니메이션을 제공.
[4 기업의 디자인 원칙 (기업 사례: 애플)]
디자인 원칙: 사용자 경험을 최우선으로, 직관적이고 심미적으로 아름다운 디자인 추구.
- 단순함: 불필요한 요소를 배제하고 본질에 집중.
- 일관성: 모든 제품과 서비스에서 일관된 사용자 경험 제공.
- 접근성: 누구나 쉽게 접근할 수 있도록 디자인.
- 직관성: 사용자가 별도의 학습 없이도 쉽게 사용할 수 있도록.
- 혁신성: 새로운 기술과 디자인을 통해 차별화된 사용자 경험 제공.
# 😎 일상
오늘의 점심메뉴...

다시 타이반쩜을 방문했다! 그동안 먹었던 점심 메뉴 중에서 제일 맛있는 것 같다. 😋
나눠 먹은 쌀국수와 팟타이, 정말 최고의 조합! 🍜🍤

그리고 ‘도그냥 서비스기획’을 완독했다! 📚
발표 전에 전체적인 흐름을 파악하고 싶어서, 저번주처럼 책을 빌려서 틈틈이 읽고 있다.
이 책이 완전히 UX/UI에 초점이 맞춰진 건 아니지만,
프로젝트 전체 과정에 대한 이해도가 많이 올라가서 만족스럽다. 👍

이어서 새로 ‘프로덕트’라는 책을 빌려봤다. 📖
조금이나마 도움이 되기를 바라며…
지난 주말을 알차게 활용하지 못한 게 아쉽다. 이번 주도 열심히 공부해야겠다.
<13일차>
# ✍️ 교육내용
발표 순서 및 내용 개요:
- 개요
- 갑지: 전체 발표 개요를 설명하는 표지
- 목차: 발표의 주요 섹션을 나열
- 오버뷰(개요): 프로젝트의 전체적인 개요 제공
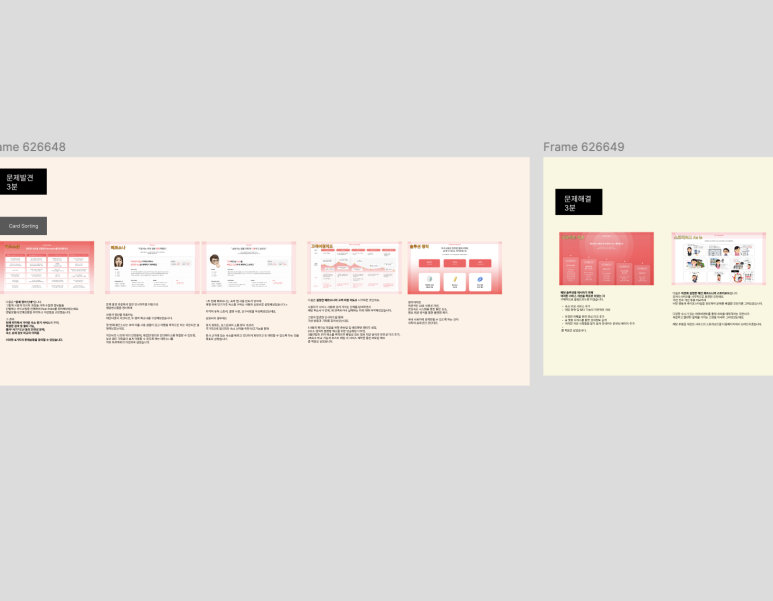
- 문제 발견
- 백그라운드: 문제의 배경 설명
- 데스크 리서치: 관련 자료와 문헌 조사
- 경쟁사 분석: 경쟁사들의 현황 및 전략 분석
- 사용자 리서치:
- 정성적 연구: 인터뷰 등 질적 조사
- 정량적 연구: 설문 등 양적 조사
- 휴리스틱 평가: 기존 시스템의 사용성 평가
- 문제 정의
- 카드 소팅: 사용자 멘탈 모델 및 인사이트 도출
- 퍼소나: 대표 사용자 유형 정의
- 유저 저니 맵: 사용자 경험 흐름 맵핑
- 문제 정의:
- As-is: 현재 문제 상황
- To-be: 개선 방향 제시
- 문제 해결
- 프로젝트 목표: 해결하고자 하는 목표 설정
- 시나리오: 사용자 시나리오 작성
- 플로우차트: 작업 흐름 차트 작성
- 와이어프레임: 초기 화면 설계
- 전달
- 무드보드: 디자인 방향 설정을 위한 무드보드
- 디자인 시스템: 스타일 가이드 및 컴포넌트 정리
- UI 디자인: 기존 및 새로운 디자인 비교
- 프로토타입: 최종 프로토타입 제시
- 프로젝트 진행 소감
- 예시 소감 1: 정량조사에서 설문 결과를 회귀 분석하지 못한 아쉬움
- 예시 소감 2: UI 디자인 프로토타이핑 후 유저빌리티 테스트(UT)를 하지 못한 아쉬움
요약:
- 프로젝트 개요와 각 단계별로 문제를 발견하고 정의한 후, 해결 방안을 제시하며, 디자인 시스템과 최종 프로토타입을 통해 전달함
- 마지막으로 프로젝트 진행 중 느낀 소감을 포함함
# 😎 일상
발표 준비를 시작하고, 밀린 일기를 작성하며 이전 수업 내용을 쭉 흝어보았다.
어제 ‘프로덕트’라는 책을 빌린 것이 큰 도움이 되는 것 같다.

영차 영차 지하철에서 읽는중…
안내 주신 발표 장표의 흐름이 읽히는 것 같다.
막판스퍼트 화이팅이다!
<14일차>
# ✍️ 교육내용 😎 일상
오늘은 발표 하루 전! 밤샐 각오를 하고 있었지만, 결국 한숨도 못 자고 발표 자료를 완성했다. 🥱
다시 처음으로 돌아가 데스크리서치도 보완하고!

발표 대본을 작성하면서 몇몇 페이지를 만들면서
내가 피그마로 만든 PPT 화면은 뭔가 묘하게 구려 보였는데,
팀원분께서 손을 봐주시니 느낌이 확 달라졌다. ✨

피그마 AI로 PPT를 제작하는 걸 봤는데,
그동안 제작한 포트폴리오와 PPT를 피그마로 새로 깔끔하게 만들어보고 싶어졌다. 💻
수업이 끝나면 피그마 공부를 진짜 제대로 다시 해봐야겠다는 결심이 섰다. 📚
힘들었지만, 내일 발표를 생각하며 설레기도 한다. 아자아자 화이팅! 💪