<6일차>
# ✍️ 교육내용
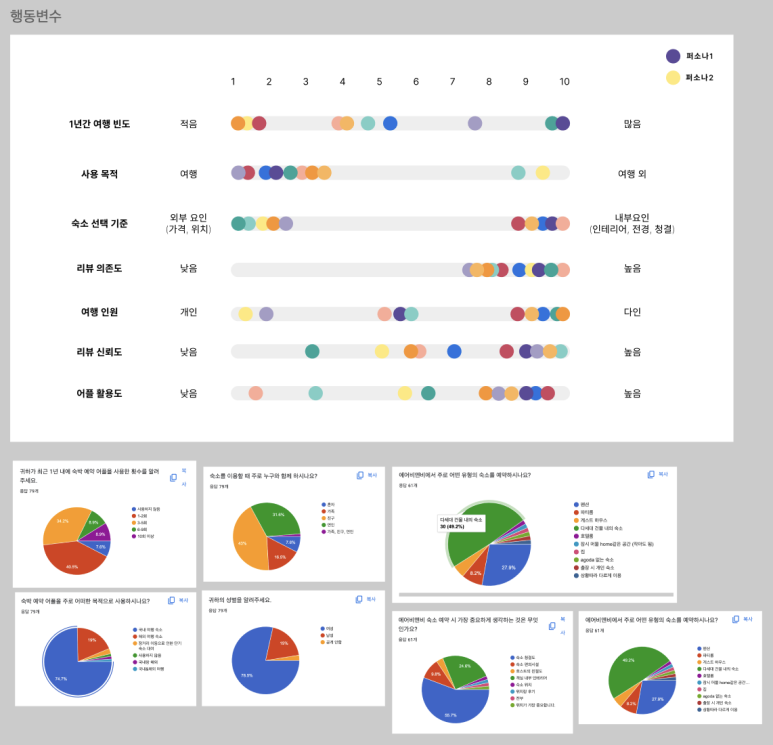
💁🏻♀️ 퍼소나(Persona)
: 제품이나 서비스를 사용하는 고객군을 대표하기 위해 가상으로 만든 인물
평균적인 캐릭터가 아닌, 구체적이고 실제적인 개인으로 설정하여 고객의 동기와 행동을 예측할 수 있도록 합니다.
일반적으로 3개의 퍼소나를 작성하며, 양극단의 사용자를 포함해 평균 사용자의 숨은 욕구를 파악합니다.
때로는 주요 타겟과 보조 타겟을 고려하여 2개의 퍼소나를 작성하기도 합니다.
퍼소나 예시 요소
- 기본 정보: 이름, 나이, 위치, 직업, 성향
- 추가 정보: 라이프스타일, 페인포인트, 행동, 니즈, 목표
🗺️ 고객 여정 맵(Customer Journey Map)
: 고객이 브랜드의 제품이나 서비스와 상호작용하는 모든 접점을 시각화한 지도
이를 통해 퍼소나가 언제, 왜 만족하거나 실패하는지 파악할 수 있습니다.
고객의 실패 지점(페인포인트)을 찾아 개선 방향과 기회를 모색할 수 있습니다.
고객 여정 맵 예시 요소
- Action: 고객이 취하는 행동
- Thinking & Feeling: 고객의 생각과 감정
- Insight: 고객 행동에 대한 통찰
- Opportunities: 개선 및 기회 요소

그동안 질적 인터뷰를 통해 가상 페르소나만 만들어봤는데
체계적인 방식으로 만들어나간 과정은 처음이었다
팀원들에게 너무나도 감사함을 느낀다
척척 진행해나가는 우리팀... 좀전에 피그마에서 우렁각시 팀원도 발견했다🥹 열심히 해야지!!
# 😎 일상
- 🤧 감기조심!

이 컨디션으로 주말 알바 + 페스티벌에 다녀온 건 미친 짓이었다🥹 밀려오는 감기몸살의 기운…
노트북과 여벌옷을 바리바리 싸들고 댜녀온 나 자신… 정말 여러 의미로 대단하다ㅜㅜ
물론 취소할 수 있는 선택지가 있었다면
당연히 휴식과 보충을 택했겠지만…
아무튼 9-6의 삶을 사는 직장인이 된다면
체력보충이 필수임을 다시한번 느낀다
마스크 단단히 쓰고 다니는 중!
- 📖 공부하자!
이동하면서 보았던 피그마 영상에서 본 개념을
오늘 수업에서 실습했는데
역시 영상을 보기만해서는 학습이 제대로 안되는 것 같다
이번 주말에는 아무 약속도 잡지 않고 피그마만 공부해야지…하는 다짐과 함께
일단 오늘은 체력 회복에 집중이닷

<7일차>
# ✍️ 교육내용
유저 시나리오(스토리보드)
- 정의: 유저 시나리오를 시각적으로 표현한 도구
- 목적: 사용자의 행동, 서비스 반응, 결과를 순서대로 보여줌
- 구성:
- 장면별로 서비스 사용 과정 나눔
- 개선 전(As-is)과 개선 후(To-be) 비교
- 문제 해결 방안을 시각적으로 명확하게 제시
플로우차트
- 정의: 서비스 이용 단계를 시각적으로 표현한 흐름도
- 목적: 사용 과정과 의사 결정을 한눈에 파악
- 구성:
- 다이어그램 기호와 화살표 사용
- 단계별로 왼쪽에서 오른쪽, 위에서 아래로 표현
- 개선 전(As-is)과 개선 후(To-be)를 다른 색상으로 구분
- 피그마의 플러그인(Flow chart) 활용 가능

두뇌 풀가동! 우여곡절 끝에 완성한 스토리보드. 굉장히 맘에 든다.
<8일차>
# ✍️ 교육내용
와이어프레임 개요
- 정의: 비주얼 디자인 단계 이전에 주요 화면에 표시될 콘텐츠, 기능, UI 요소, 레이아웃을 대략적으로 요약하여 보여주는 화면 설계도.
와이어프레임 제작 원칙
- 휴리스틱 기본 원칙 고려
- 사용자 작업 흐름이나 과정에서 도출된 기능 구조를 인터페이스 기능으로 변환.
- 사용자 이동 시 작업 연속성 유지 및 행동 제한 요소 최소화.
- 각 단계에서 작업 행동 유도성을 고려하여 화면 설계.
- 콘텐츠 및 정보 구조의 복잡성을 최소화.
와이어프레임 작성 방법
- 개선 필요 화면 캡처
- 기존 앱에서 개선이 필요한 화면만 캡처.
- 전체 콘셉트나 색상을 변경해도 무방.
- As-is 와이어프레임 작성
- 캡처한 화면의 현재 상태를 기반으로 와이어프레임 작성.
- To-be 와이어프레임 수정
- 개선 아이디어와 목표 상태 플로우차트를 반영하여 수정.
- 디자인 요소(색상, 타이포그래피, 이미지 등)를 생략하고 흑백 윤곽선, 박스, 선을 사용하여 표현.
주요 포인트
- 단순화: 복잡성을 피하고 핵심 기능과 레이아웃을 명확하게 표현.
- 행동 유도성: 사용자가 쉽게 작업을 수행할 수 있도록 설계.
- 연속성 유지: 작업 흐름이 자연스럽게 이어지도록 설계.
# 😎 일상
유저 시나리오를 완성하고 나니, 이제 와이어프레임을 만들어야 할 차례였는데,
와이어프레임을 이렇게 전문적으로 제작해본 적은 처음인지라
막상 어떻게 시작해야 할지 감이 오지 않았다.

수업이 끝나자마자 도서관으로 달려가 💨 '하루 5분 UX' 책을 빌렸다.
왜냐하면 uxui 책을 찾아보니
수업에서 들었던 개념들이 제일 많이 보였기 때문…
여전히 잘할 수 있을까 걱정은 되지만🥹
책을 손에 들고 나니 마음이 조금 안정되었다.
이제부터 차근차근 시작해보자!
<9일차>
# ✍️ 교육내용
스타일 가이드: 제품의 Look & Feel
스타일가이드
- 목적: 디자인의 일관성을 유지하고 작업 시간을 단축.
- 내용: 폰트, 컬러, 아이콘, 버튼 등 디자인 요소의 스타일 정의.
- 효과: 팀 작업 시 일관성 유지, 디자인 업데이트나 수정 시 통일성 유지.
무드보드
- 정의: 이미지, 텍스트, 사진 등 영감을 주는 자료들을 콜라주하여 디자인 컨셉의 분위기를 표현하는 한 장의 보드.
- 사용처: 주로 브랜딩 디자인 과정에서 사용되지만, UI/UX 디자인, 패션 디자인, 인테리어 등 다양한 디자인 프로세스에 유용.
내비게이션 (Navigation)
- 정의: 사용자가 필요한 것을 찾도록 도와주며 현재 위치를 알려주는 컴포넌트.
- 종류: 바텀 내비게이션과 GNB 헤더.
팝오버 (Popover)
- 정의: 부가 정보가 필요한 요소에 사용자 액션 시 노출되는 요소.
- 구분: Tooltip과 구분, 변동성 있는 서술적 정보에는 Sheets 사용.
셀렉션 컨트롤 (Selection Controls)
- 정의: 사용자가 선택 옵션들을 제어할 수 있도록 돕는 컴포넌트.
- 종류: 체크 박스, 라디오 버튼, 토글 스위치.
시트 (Sheets)
- 정의: 중요 정보를 표시하거나 복잡한 정보 입력을 요청할 시 사용하는 대화 상자의 대안.
- 주의사항: 사용자가 페이지의 콘텐츠에서 차단되므로 꼭 필요한 상황에서만 사용.
슬라이드 (Slides)
- 정의: 동선 내 사용자 위치를 정확하게 안내 및 표시하기 위한 요소.
탭 (Tabs)
- 정의: 페이지 내 유사한 콘텐츠를 그룹화하여 섹션 간 이동 시 사용.
- 효과: 페이지를 벗어나지 않고 섹션 별 콘텐츠 둘러보기 가능, 시각적 일관성 필요.
텍스트 필드 (Text Fields)
- 정의: 사용자가 텍스트를 입력 및 확인할 수 있는 컴포넌트.
- 종류: 한 줄 입력인 텍스트 필드(Text Field)와 여러 줄 입력인 텍스트 영역(Text Area).
썸네일 (Thumbnails)
- 정의: 상품 대표 이미지로서 사이즈 및 엘리먼트(Label, Badge)를 포함.
- 특징: 상품 이미지의 일관성을 고려해 스타일 커스텀 불가.
# 😎 일상
오늘은 피그마로 처음 프로토타입을 만들어봤다! 😊
실제 어플 화면처럼 구동되는 걸 보니 정말 신기했는데…

이걸 다음주까지 과연 완벽히 습득할 수 있을 것인가!! 하는 걱정이 한켠에 들었다.
📖 출근길과 퇴근길의 공부 시간
어제 빌린 '하루 5분 UX' 책을 2회독했다. 책이 두꺼워서 꽤 걸릴줄 알았는데,
급한 마음에 대충 읽은 것 같아서 한 번 더 읽었다.
사실 지하철에서 시간이 널널하게 남아서 그런 것도 있었음…
아무튼 출퇴근 시간을 활용해서 끝까지 읽어내니 뿌듯하다. 🚋
다음 주 수업 내용 습득에 도움이 되었으면 좋겠다!!
<10일차>
# ✍️ 교육내용
팀원들과 함께 만들어본 무드보드
작은 시행착오들이 있었지만 무사히 완성했다!

# 😎 일상
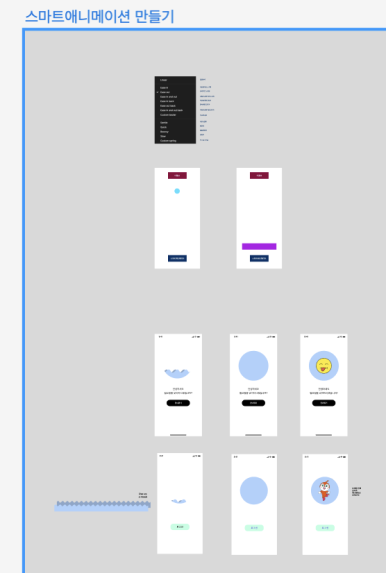
오늘은 피그마 수업에서 스마트 애니메이션을 만들어보는 시간이 있었다.
갑자기 어제에 비해서 난이도가 급상승한 느낌… 😅 처음 해보는 거라 어리둥절했는데, 주변 수강생들이 엄청난 결과물을 만들어내는 걸 보니 초라하게 느껴졌다.ㅋ큐ㅠㅠ
나도 언젠가 저렇게 멋진 결과물을 만드리라…


팀원들과 제작한 프로토타입
굉장해 엄청나… 몇시간만에 뚝딱 만들어지다니
빨리 손에 익숙해졌으면 좋겠다.
서치하다보니 '피그마 ai' 기능도 알게되었는데 좀 더 자세히 탐구해봐야겠다.
아무튼 금요일이라 쏘해삐~~~ 벌써 3분의 2가 지나갔다는 게 믿기지 않는다.
마지막까지 화이팅이다!